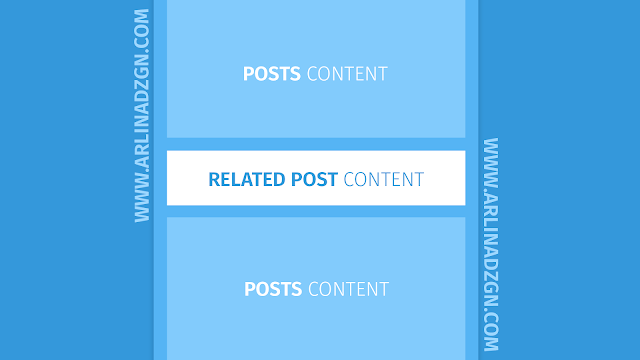
Pernahkah sobat melihat link related post yang disisipkan diantara isi artikel pada situs-situs besar? Di Blogger pun kita bisa menambahkannya dengan menambahkan link tersebut di dalam postingan secara manual, namun akan sedikit dibuat repot jika tiap kali kita membuat postingan karena sudah terbiasa untuk menambahkannya.
Tips Blogger kali ini Arlina Design akan berbagi Cara Memasang Multi Related Post di Postingan.
Selengkapnya »
Tips Blogger kali ini Arlina Design akan berbagi Cara Memasang Multi Related Post di Postingan.
Selengkapnya »